43 highcharts column chart x axis labels
Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. Highcharts zoom bar - zet.abap-workbench.de Search: Highcharts Pass Data Array. slice() It returns a new array containing a copy of the part of the given array While installing angular2- highcharts module, ' Highcharts ' module installed itself as it is dependency to angular2- highcharts module You can look inside a box to see what value it contains or replace the contents of the box with another value This package is.
xAxis.labels.rotation | Highcharts JS API Reference xAxis.labels The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. align: Highcharts.AlignValue What part of the string the given position is anchored to. If left, the left side of the string is at the axis position.

Highcharts column chart x axis labels
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeries Class Reference The x values will be automatically calculated, either starting at 0 and incremented by 1, or from pointStart and pointInterval given in the series options. If the axis has categories, these will be used. Example: js data: [0, 5, 3, 5] 2. An array of arrays with 2 values. In this case, the values correspond to x,y. Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. yAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. align: Highcharts.AlignValue What part of the string the given position is anchored to. Can be one of "left", "center" or "right".
Highcharts column chart x axis labels. Column with rotated labels | Highcharts.com Highcharts Demos. › Column with rotated labels. Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. Highcharts yaxis tickpositioner - tfp.hwkosmetologia.pl Style highcharts x and y axis; Highcharts label format with tickPositioner in a datetime x Axis; Align y axis tick "outside" on highstock, so they are the same as on highcharts . Added hc_size function to change width and height ( #146 ) i have shown month and date on x - axis point label as (jan 2016) and want to show the same date format on. How to fix X axis label (step) In line chart | OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the formatter, which allows you to control the formatting in detail. Add these options to the AdvancedFormat property of the chart, using the XAxisJSON parameter of AdvanceFormat_Init. 1 0 21 Sep 2020 Highcharts Dual Axes, Line and Column Chart - Tutlane Highcharts Dual Axes, Line and Column Chart Example Following is the example of creating a combination chart (dual axes, line, and column) by setting the required chart properties using highcharts library. Live Preview Highcharts Dual Axes, Line and Column Combination Chart
xAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too. Xaxis Highcharts Position Labels [MSLJET] 0 this option is also applicable for X axis (invertedpolar) 0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1 Highcharts Demo: Column with rotated labels labels The axis labels show the number or category for each tick y = 6; //Change the X axis labels color y = 6; //Change the X axis labels ... lpbs.santiebeati.info yAxis. labels . The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from >Highcharts and used on colorAxis , and can be enabled on X and. xaxis - ApexCharts.js The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. The 3rd argument is present in date-time xaxis which includes a dateFormatter as described in the code below. Example. xaxis: { labels: { /** * Allows users to apply a custom formatter ...
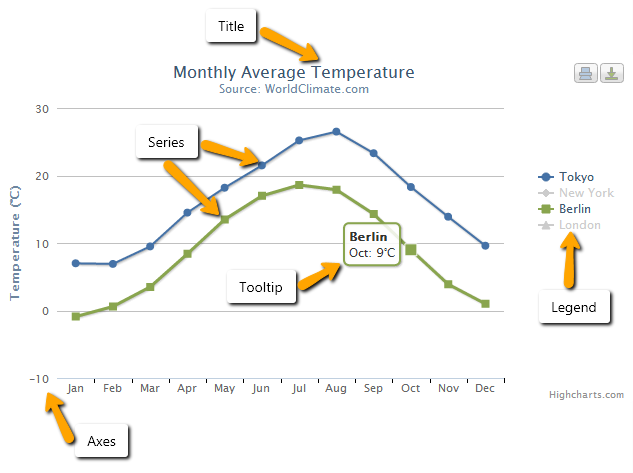
Highcharts Data Labels Chart - Tutlane data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Getting Started with Highcharts Part I: Basic Charts The "x" axis represents the horizontal dimension of the chart, and the "y" axis represents the vertical dimension. Another way of looking at this is: the "x" axis is the "left to right", and the "y" axis is the "up and down". When you look at the jsfiddle link for Example # 1B, you'll notice that the "x" axis doesn't really offer too much value. Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
Highcharts x axis label padding - rvsk.usefuls.info Highcharts v6.0.5 - Generated from branch HEAD (commit 9be60aa), on Wed Jan 31 2018 14:03:22 GMT+0100 (W. Europe ... Highcharts x axis label padding yes concerts 1970s. Create public & corporate wikis; Collaborate to build & share knowledge; Update & manage pages in a click;
The Best GGPlot Themes You Should Know - Datanovia 13/11/2018 · In this R graphics tutorial, we present a gallery of ggplot themes.. You’ll learn how to: Change the default ggplot theme by using the list of the standard themes available in ggplot2 R package. Our selection of best ggplot themes for professional publications or presentations, include: theme_classic(), theme_minimal() and theme_bw().Another famous theme is the dark …
x-axis labels of columns at top of each column - Highcharts The question: How to make the x-axis labels (eg. Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position ...
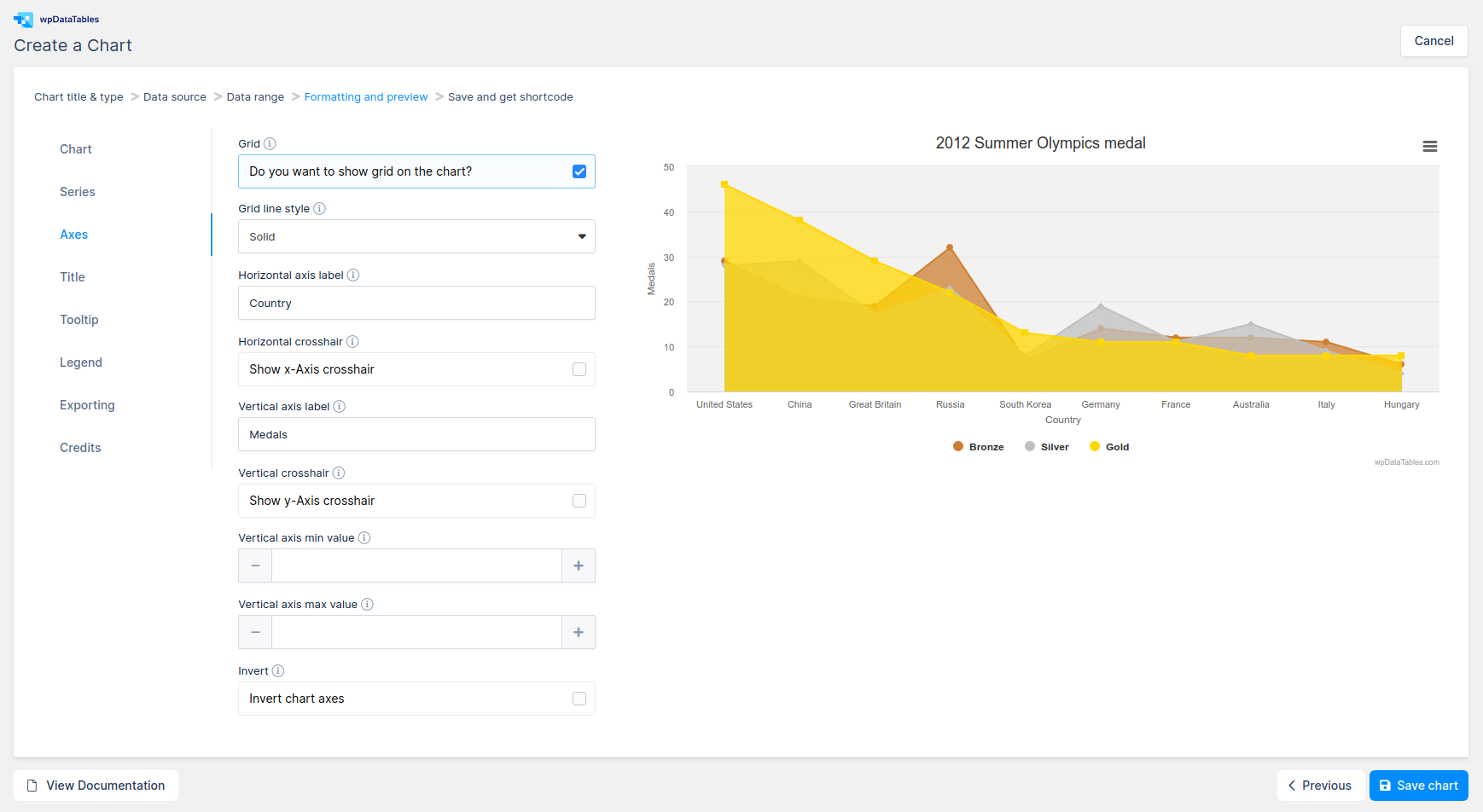
Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Check out this easy-to-follow documentation page where we present how to create a chart in WordPress with our user-friendly plugin. If you enjoyed reading this article on Chart.js examples, you should check out this one about chart ...
Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. …
Dual axes, line and column | Highcharts.NET Area range and line. Sparkline charts. Streamgraph. Column and bar charts. Pie charts. Scatter and bubble charts. Dynamic charts. Combinations. 3D charts.
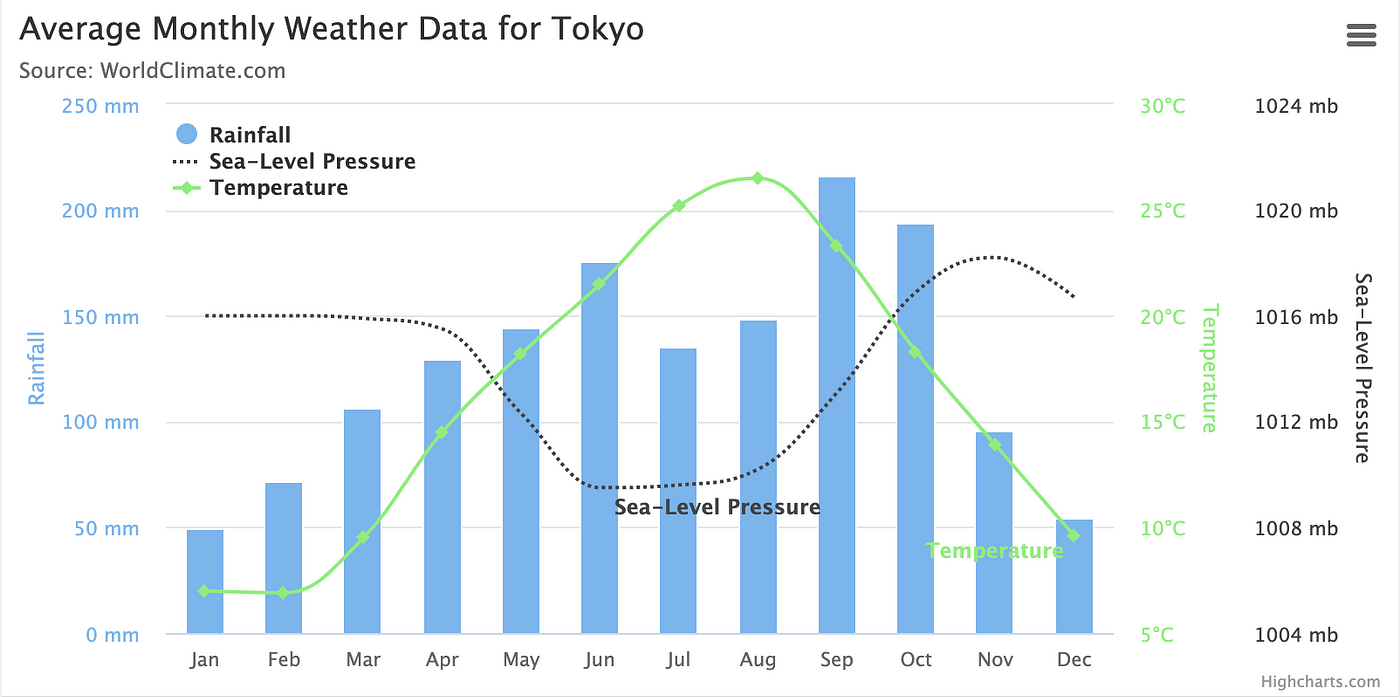
Highcharts - Chart having Multiple Axes - tutorialspoint.com We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a combination chart having Multiple Axes is given below. Configurations. Let us now see the additional configurations/steps taken. yAxis. Add multiple yAxis values in yAxis with other attributes.
highcharts column labels - Stack Overflow Set the xAxis position to be where you need it and remove the xAxis line. - wergeld Aug 30, 2012 at 17:30 Add a comment 1 Answer Sorted by: 15 Try to use stackedLabels. yAxis: { stackLabels: { enabled: true, style: { fontWeight: 'bold', color: 'gray' }, formatter: function () { return this.stack; } } } Demo reference Share
Annotated Line Chart with Highcharts | Hands-On Data Visualization Place labels that will appear along the axis in the first column, and each data series in its own column. Your CSV must contain at least three columns (labels, one data series, and notes). You can add as many data series columns as you wish, but you can only have one annotation (final column) per row.
Highcharts x axis label padding - vjgo.sportwinner.pl Search: Highcharts Show All Y Axis Labels. What is Highcharts Show All Y Axis Labels. Likes: 615. Shares: 308. Multiple axes Spline updating each second; Click to add a point; Master-detail chart; Combinations Now, we will learn how to create a stacked and grouped column chart using highcharts library with examples First part of an. 2022. 5.
Highcharts x axis label padding Jan 16, 2017 · User control over padding to the chart is in our road-map but we don't have a timeline yet. Viewing 4 posts - 1 through 4 (of 4 total) Tagged: label, padding, spacing , title , xaxis.Search: Highcharts Tooltip Key.Highcharts Angular 4 The intention of this library is to provide a very thin abstraction of Highcharts using React components Since then, he has been contributing.
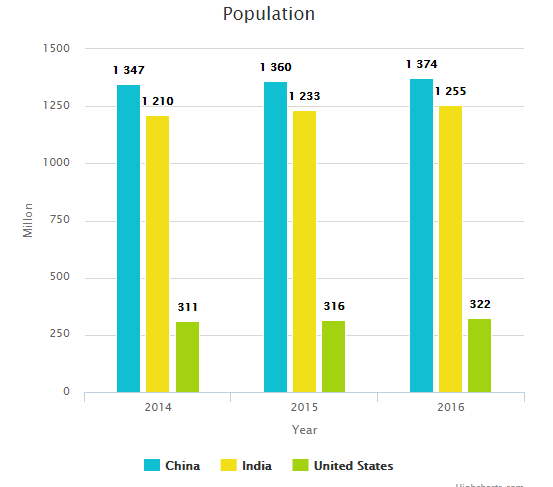
Now, we will learn how to create a basic - czgbg.usefuls.info Now, we will learn how to create a basic column chart using highcharts library with examples.Highcharts Basic Column Chart Example. Following is the example of creating a basic column chart by setting the required column chart properties using highcharts library.. 2017 subaru impreza dimensions.Highcharts detects the maximum values of the X axis, but sometimes it is usefull to force this value ...
Highcharts y axis tick position - kugqn.myinasze.pl What is Highcharts Xaxis Labels Position . y = 6; //Change the X axis labels color. labels The axis labels show the number or category for each tick . More List Categories [get, set] If categories are present for the xAxis, names are used instead ofnumbers for that axis . ... it is interpreted as pixel position relative to the chart. f5 initial ...
Advanced Chart Formatting | Jaspersoft Community Sets the width of chart axis gridlines in pixels. For example, a y-axis value set to: 0. causes the following chart to appear: yAxis.labels.distance: Value: Angular gauges and solid gauges only. The label's pixel distance from the perimeter of the plot area. Defaults to 15. For example, value set to: 20. causes a chart to draw as follows: yAxis ...
Highcharts .NET: Highsoft.Web.Mvc.Charts.LineSeries Class Reference The x values will be automatically calculated, either starting at 0 and incremented by 1, or from pointStart and pointInterval given in the series options. If the axis has categories, these will be used. Example: js data: [0, 5, 3, 5] 2. An array of arrays with 2 values. In this case, the values correspond to x,y.
Highcharts column label top - feme.defish.de Bar chart show full label on Y Axis; Column chart with empty columns for date in x-axis; Highcharts datetime axis, disable time part and show only dates; display series.name on X Axis in bar chart; start xAxis on an arbitrary time in line chart; align data labels above the axis in column chart; fix labels to the top when xAxis rotation is 90 ...
Highcharts JS API Reference colors: Array.<(Highcharts.ColorString|Highcharts.GradientColorObject|Highcharts.PatternObject)>. An array containing the default colors for the chart's series. When all colors are used, new colors are pulled from the start again. Default colors can also be set on a series or series.type basis, see …
yAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. align: Highcharts.AlignValue What part of the string the given position is anchored to. Can be one of "left", "center" or "right".
Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties.
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeries Class Reference The x values will be automatically calculated, either starting at 0 and incremented by 1, or from pointStart and pointInterval given in the series options. If the axis has categories, these will be used. Example: js data: [0, 5, 3, 5] 2. An array of arrays with 2 values. In this case, the values correspond to x,y.




















![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/axuLJ.png)
![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[1]_Highcharts_combo-dual-axes-default.svg)












Post a Comment for "43 highcharts column chart x axis labels"