43 google chart data labels
Charts | Google Developers - Google Chart API Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart ... Connect to your data in real time using a variety of data connection tools and protocols. [{ "type": "thumb-down" , "id ... Visualization: Column Chart | Charts | Google Developers May 03, 2021 · Overview. A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser.Like all Google charts, column charts display tooltips when the user hovers over the data. For a horizontal version of this chart, see the bar chart.. Examples
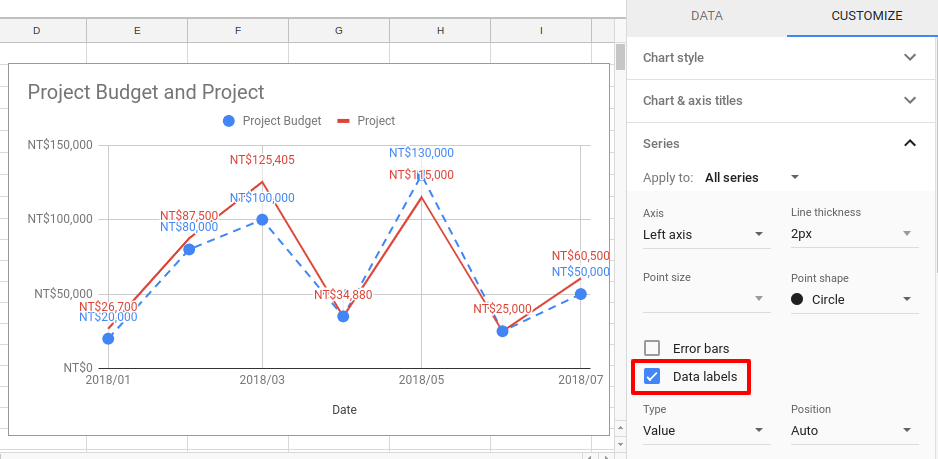
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want.

Google chart data labels
Column Chart with data labels - tutorialspoint.com Following is an example of a column chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in column chart. Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip: Under... support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ...
Google chart data labels. How can I add a data label to just one point on a line chart ... - Google This help content & information General Help Center experience. Search. Clear search Timelines | Charts | Google Developers Jul 06, 2013 · After loading the timeline package and defining a callback to draw the chart when the page is rendered, the drawChart() method instantiates a google.visualization.Timeline() and then fills a dataTable with one row for each president.. Inside the dataTable, the first column is the president's name, and the second and third columns are the start and end times. Calendar Chart | Charts | Google Developers May 03, 2021 · Ingest Data from Google Sheets; How to Implement a New Type of Datasource; Related Chart Tools. Image Charts; ... Here, we change the font of the week labels, put in a padding of 10 pixels between the labels and the chart data, and start weeks on Monday. ... Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox ... Add & edit a chart or graph - Computer - Google Docs Editors … The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ...
How To Add Data Labels In Google Sheets - Sheets for Marketers In the Chart Editor sidebar, under Chart Type, choose Scatter chart. Step 4. The chart will be inserted as a free-floating element above the cells. Drag and drop to position it as needed. Adding Data Labels. Once you've inserted a chart, here's how to add data labels to it: Step 1. Double-click the chart to open the chart editor again if it ... Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. Trendlines | Charts | Google Developers Jul 07, 2020 · Overview. A trendline is a line superimposed on a chart revealing the overall direction of the data. Google Charts can automatically generate trendlines for Scatter Charts, Bar Charts, Column Charts, and Line Charts. Google Charts supports three types of trendlines: linear, polynomial, and exponential.
How to Add Data Labels in Google Chart - Stack Overflow Under the Customization Tab if you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named " Data Labels " simple change the default of "none" to "Value" and wha-la labels. Add data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.” support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.” Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · colorAxis.colors: Colors to assign to values in the visualization. An array of strings, where each element is an HTML color string, for example: colorAxis: {colors:['red','#004411']}.You must have at least two values; the gradient will include all your values, plus calculated intermediary values, with the first color as the smallest value, and the last color as the highest.
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
developers.google.com › chart › interactiveVisualization: Column Chart | Charts | Google Developers May 03, 2021 · Overview. A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser.Like all Google charts, column charts display tooltips when the user hovers over the data.
Google Charts - Bar chart with data labels - Adglob Infosystem Pvt Ltd Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in the Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used the role of annotation configuration to show data labels in a bar chart.
EOF
developers.google.com › chart › interactiveTimelines | Charts | Google Developers Jul 06, 2013 · Whether the chart should alternate background color by row index (i.e., tint background color of even-indexed rows a darker hue). If false, chart background will be one uniform color. If true, chart background will alternate tint by row index. (Note: active v51+)
developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Google Charts tutorial - Column Chart with data labels - chart js - By ... Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Candlestick Charts | Google Developers May 03, 2021 · hAxis.gridlines.interval: An array of sizes (as data values, not pixels) between adjacent gridlines. This option is only for numeric axes at this time, but it is analogous to the gridlines.units..interval options which are used only for dates and times. For linear scales, the default is [1, 2, 2.5, 5] which means the gridline values can fall on every unit (1), on even …
Line Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Bar Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the bars in a bar chart. ... chart.draw(data, google.charts.Bar.convertOptions(options)); Using google.charts.Bar.convertOptions() ...
Google Charts tutorial - Bar Chart With Data Labels - chart js - By ... Google Charts - Bar Chart With Data Labels - A bar chart or bar graph is a chart or graph that presents grouped data with rectangular bars with lengths proportional to the values that they represent. The bars can be plotted vertically or horizontally.
Google Charts - Bar chart with data labels - tutorialspoint.com Google Charts - Bar chart with data labels Advertisements Previous Page Next Page Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations
Custom data label not showing on line chart with gap in cell data ... This help content & information General Help Center experience. Search. Clear search
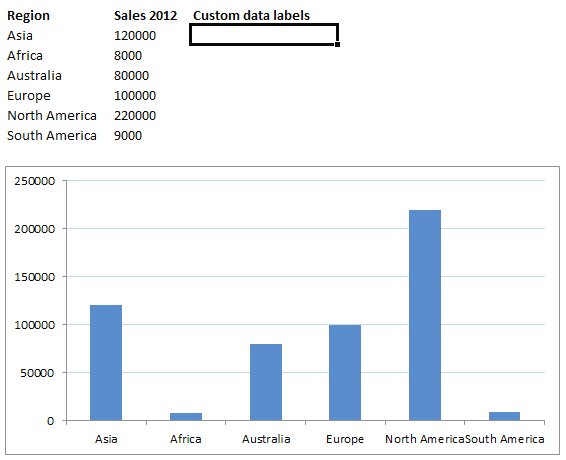
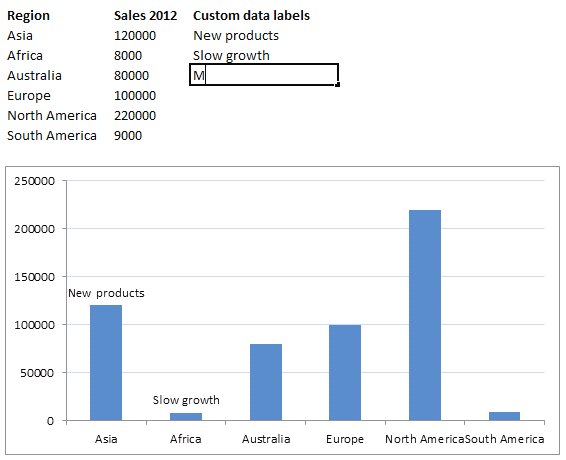
Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
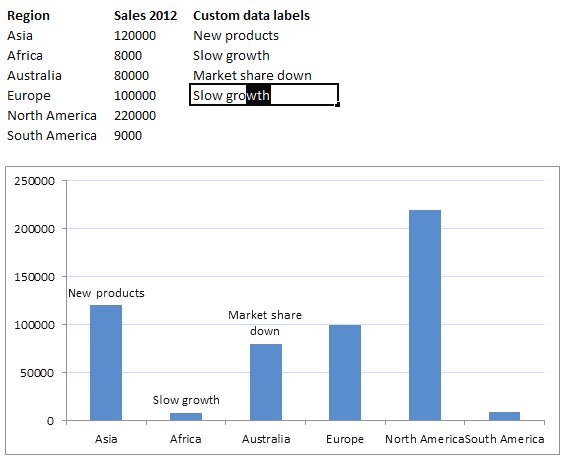
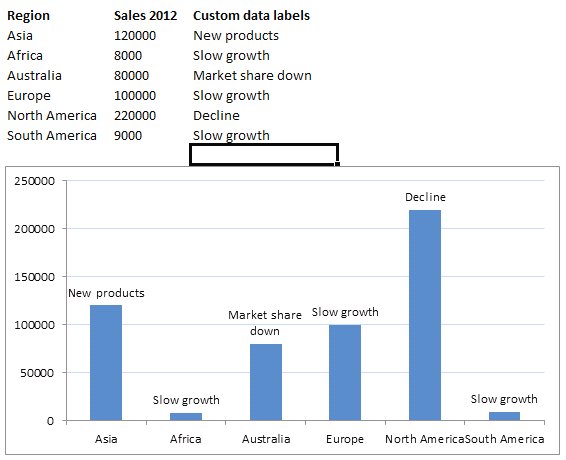
How to Add Custom Data Labels in Google Sheets - Statology Often you may want to add custom data labels to charts in Google Sheets. Fortunately this is easy to do using the Add labels feature in Google Sheets. The following example shows how to use this function in practice. Example: Add Custom Data Labels in Google Sheets

Google Charts tutorial - Column Chart with data labels - chart js - By Microsoft Award MVP ...
developers.google.com › chart › interactiveTrendlines | Charts | Google Developers Jul 07, 2020 · Overview. A trendline is a line superimposed on a chart revealing the overall direction of the data. Google Charts can automatically generate trendlines for Scatter Charts, Bar Charts, Column Charts, and Line Charts.
support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ...












Post a Comment for "43 google chart data labels"